Your Journey Begins Here
Choose Your Pathway to Success
Showcase
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"
"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"
Full-Width Element Snippet
This snippet allows you to create a full-width element with customizable background color.
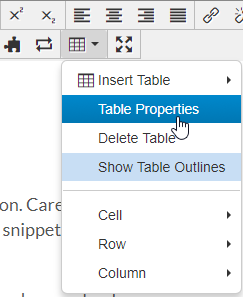
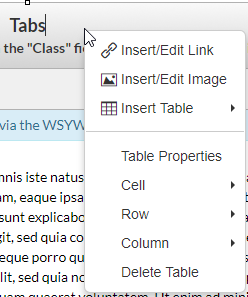
There are 2 ways to access the Table Properties interface for changing the background color:
- The toolbar button:

- Right click the table:

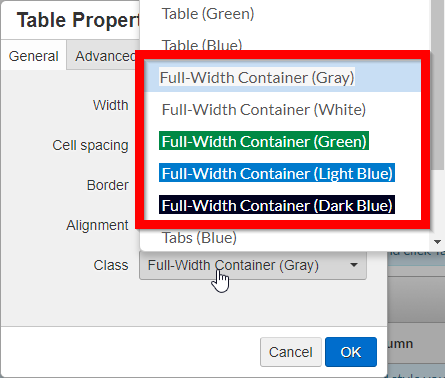
Then, set the appropriate class for the full-width container:

Apply the changes, save, and preview the transformed tabs.
Sample Centered Heading
Sample centered tag line.
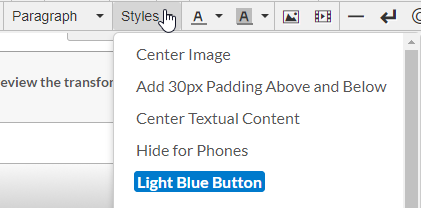
Notice that the heading and tag line are centered in this section. Custom classes can be applied to textual content via the Styles dropdown that's right next to the content type dropdown.

Use the above dropdown menu to set/unset classes for textual content. The heading and tag line in this section have the "Center Textual Content" class applied.
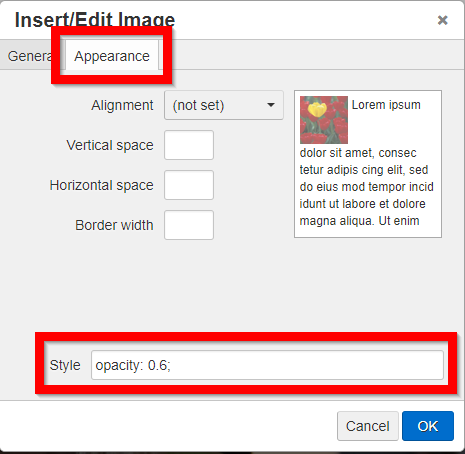
Some snippets support advanced customization. One example is the Testimonial snippet demonstrated below. The image overlay opacity can be customized via the following procedure:
- Access the Insert/Edit Image interface via right clicking on the image or selecting the image and clicking the Insert/Edit Image tool in the WYSIWYG toolbar.
- Switch over to the Appearance Tab and enter custom styling into the Style field. When this field is blank, the default opacity value will be used (40%).

“Everyone at Bay College has really diverse interests and passions. Everyone is doing really awesome stuff.”
Jane Doe, Student
READ STORY